Better corporate design through information architecture

Using 'brand architecture' at the heart of identity design.
The current projection of that brand does not measure up to EMBL's place in its community.
Kicking off our recent "Corporate Design Sprint 1", Tabea Rauscher (an EMBL colleague) wrote about the entropy that was eating away at EMBL's perception:
For example, services are part of the core mission of the organisation but currently they exist at the outer ‘disassociated’ layer of our brand map. The net effect of this is that many users of these services will be unaware that they are supported by EMBL (perhaps even what EMBL is), and will not know the full breadth of services on offer by EMBL.
EMBL simply isn't coming through as a coherent idea amongst its nearly 2,000 staff and six sites across Europe.
That fragmentation was manifesting itself in visual design and writing, but the problem is rooted in a deeper perception of how EMBL self categorises its purpose.
Simply put we fell victim to the classic problem of naming things around internal structure and not for what they are.
Having introduced the topic, here's where I hand you off to how we distilled the problem and have begun formulating a solution by architecting out what EMBL does, who is involved and where they are.
Part 1: Diagnosis#
With the ‘structure map’ we see EMBL’s intent more clearly:
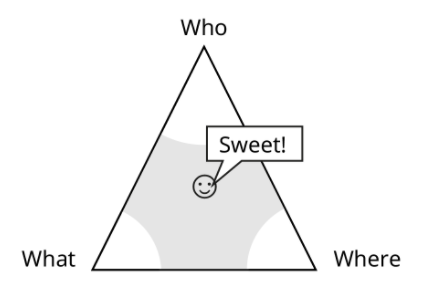
- What: The magenta stickies about the activities EMBL provides and facilitates
- Where: The yellow stickies of the six EMBL sites
- Who: The people, groups, teams and services that make up EMBL
This is a first look at the shared truths of the pan-EMBL structure — the model isn’t finished, but we’re a lot closer (we still need to account for how these relate to each other and how importance varies across user types) but this is a defensible look at the structure EMBL uses to achieve its mission. Read "Mapping brand structure to support communication"

Part 2: Architecting a holistic solution#
Using Who, What and Where as facets in all content allows use across all EMBL websites. These facets may not be shown in every view of content, but their capturing as content metadata allows us to pivot, mold and transform content.
This holistic approach yields continuity and keeps content true to EMBL and user needs. Read "The EMBL Triangle Key: From brand structure to information architecture"

Part 3: Implementation#
We're not here just yet, but during 2017 we'll be working to take this concept from architecture to implementatble navigation and layout patterns.
Check back on this blog around mid-September for more — you could also get the RSS feed or follow me on Twitter @khawkins98.
✏︎ Bonus: A post on the naming of things.